Bismillahirrahmanirrahim..
Tombol spoiler berfungsi untuk menampilkan dan menyembunyikan postingan (tulisan, gambar, url) yang sangat panjang, kelebihan sebenarnya menggunakan spoiler meringankan loading saat membuka postingan tersebut.
Apabila tombol spoiler(show) diklik, secara otomatis akan menampilkan postingan yang disembunyikan tadi. San apabila tombol spoiler(hide) dklik lagi, secara otomatis akan menutup postingan (mengembalikan) tersebut seperti semula.
Berikut langkah-langkah membuatnya :
1. Buka menu blogger sobat www.blogger.com/blabla,
2. Klik pos, lalu klik menulis tombol pensil,
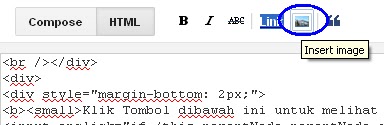
3. Klik tombol HTML, lalu copy-paste kode berikut :
<br /></div>
<div>
<div style="margin-bottom: 2px;">
<b><small>Klik Tombol ini untuk melihat Foto</small></b>
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'Hide'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'Show'; }" style="font-size: 10px; margin: 0px; padding: 0px; width: 60px;" type="button" value="Show" /></div>
<div style="border: 1px inset; margin: 0px; padding: 6px;">
<div style="display: none;">
"Klik gambar yang diinginkan pada insert image"
</div>
</div>
</div>
<br />
4. Apabila sudah, klik publikasikan,
5. Selesai.
*Keterangan :
- Berwarna Merah, Hijau, dan Jingga dapat diganti kalimat sesuia keinginan sobat,
- Berwarna Biru dapat diisi dengan tulisan, gambar, url yang sobat inginkan. Catatan khusus buat gambar sobat klik insert image buat memasukkan gambar.
Semoga postingan ini dapat bermanfaat, apabila script tersebut tidak berhasil atau ada yang mau ditanyakan silahkan berkomentar dengan baik. Terimakasih.




Tidak ada komentar:
Posting Komentar